Create touchscreen robot control panels with buttons, joysticks, sliders, camera views and scripts; multi-page fullscreen UIs for PC and mobile.
How to add the Interface Builder robot skill
- Load the most recent release of ARC (Get ARC).
- Press the Project tab from the top menu bar in ARC.
- Press Add Robot Skill from the button ribbon bar in ARC.
- Choose the Remote Control category tab.
- Press the Interface Builder icon to add the robot skill to your project.
Don't have a robot yet?
Follow the Getting Started Guide to build a robot and use the Interface Builder robot skill.
How to use the Interface Builder robot skill
The Interface builder skill empowers you to create a touch-screen user interface (UI) for your robot. Use buttons, labels, pads, sliders, drop-downs, checkboxes, and displays to make a control panel to activate features. It's a powerful way to interact with your robot.
With the Interface Builder skill, designing a user interface is very easy, and you can create as many pages as you like. The user is presented with navigation buttons to switch between fullscreen pages. The skill allows you to create fullscreen interfaces for the ARC software on a PC or mobile device.
Ways to use Interfaces
The Interface Builder creates interfaces that can be used in various ways. While interface builder is primarily used for creating fullscreen GUIs for ARC PC, it can also make limited mobile apps. Two different Mobile Apps can be used to control a robot with a mobile device.
- Using interfaces in ARC using the Full-Screen workspace view. You can find that workspace option in the File menu of ARC
- The ARC Mobile app will load ARC projects and connect to a robot EZB directly. This is a minimal version of ARC, which is detailed below.
- The ARC Remote UI app will connect to ARC on a PC. This app will display the interfaces you create in this Interface Builder robot skill.
ARC Mobile
ARC Mobile is a lightweight version of ARC that runs on a mobile device. The app will load ARC projects and connect to the robot directly, replacing the PC. ARC Mobile is limited and does not include speech recognition, object tracking, and plug-in robot skills. Many robot skills are not included in ARC Mobile. ARC Mobile is only kept around for legacy use. Ideally, we recommend embedding an SBC in the robot, as mentioned in the Getting Started Guide.
Here is a list of currently supported robot skills and features for ARC Mobile:
- Auto Position (Movement Panel)
- Auto Position Real-time Pose
- Auto Position
- Camera
- Connection
- Continuous Rotation Servo Movement Panel
- Custom Movement Panel
- Desktop View
- Script (EZ-Script, Javascript, Blockly, and Python)
- Dual HBridge Movement Panel
- Dual HBridge w/PWM Movement Panel
- Microphone (ezb)
- Notepad
- RGB Animator
- RoboScratch
- Script Monitor
- Sound Board (ezb)
- WiiMote
Here are links to get the ARC Mobile app:
ARC Remote UI
The ARC Remote UI app allows mobile devices to operate the robot remotely by connecting to ARC. ARC Remote UI displays interfaces you design in this interface builder robot skill. You can add as many interfaces as you'd like using the Interface Builder robot skill. The interfaces can have multiple pages that buttons can switch. These interfaces are displayed on an Android or iOS mobile device using the ARC Remote UI app.
Here are links to get the ARC Remote UI app:
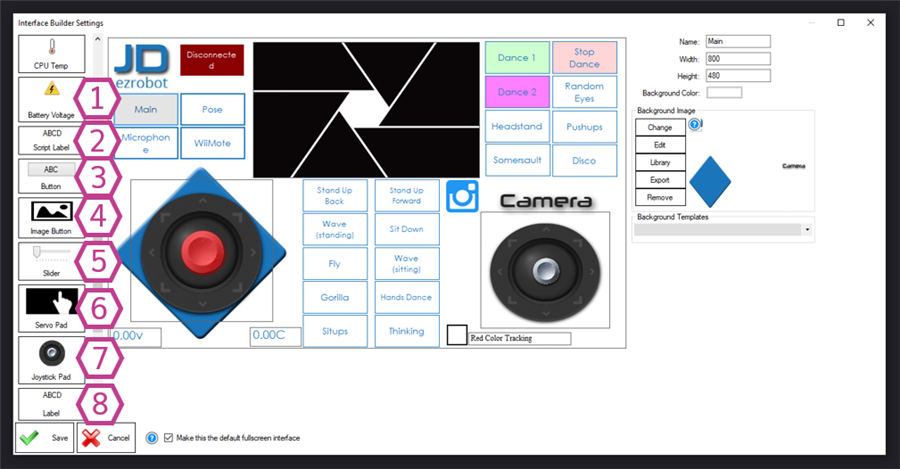
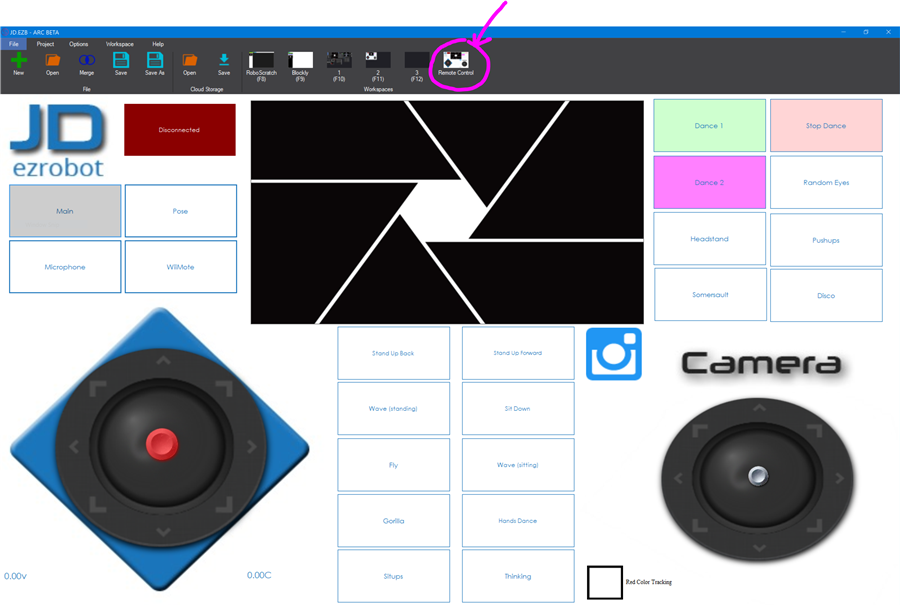
Main Window
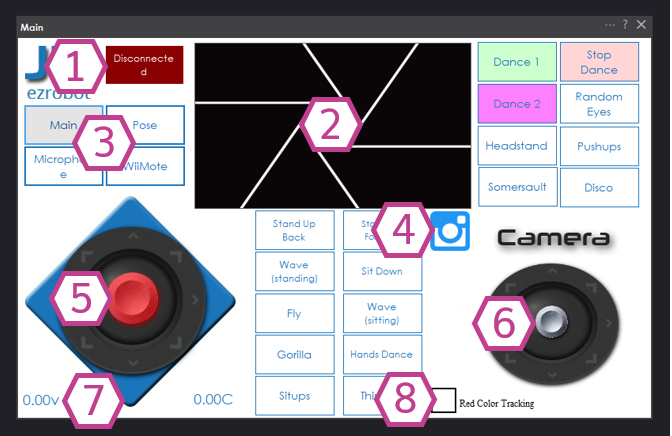
Here is an example of a custom user interface for a robot. Several elements are added to the “page” that perform different functions. Buttons can run the custom script that you define. Also, there are controls with prebuilt functionality, like joysticks and the camera view.

1. Connection Status Button
This button displays the status of the connection to the EZB and will connect/disconnect on the press.
2. Camera Display
This area displays the video image of any camera configured in your ARC project.
3. Button
This button is a standard momentary touch button with a text label.
4. Image Button
This button allows you to create a button with a custom image.
5. Joystick Pad
This pad lets the user activate a robot's movement panel from a touch interface.
6. Servo Pad
This pad allows the user to move 180-degree servos using a finger in a pan/tilt configuration.
7. Voltage/Temp Display
These displays are unique to the EZ-Robot EZ-B v4 and will show the on-board processor's temperature and the input voltage. The values are updated once a second.
8. Checkbox
These checkboxes are on/off touch boxes that can be added to enable/disable settings, such as color tracking.
Create A User Interface
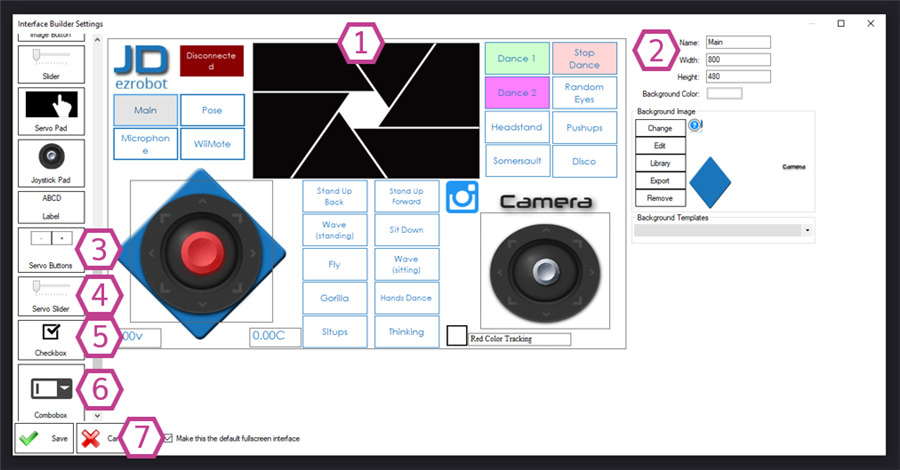
The settings option of this robot skill allows you to begin editing/creating the page of this user interface. As elements are selected or added, it will display their settings on the right-hand side of the skill when actively selected.

1. UI Display Area
This is where all the interactive elements are placed in building a UI.
2. Display Area Settings
These fields and buttons allow you to change the settings of the UI display area. You can change the display size (default size is 800x480 pixels), background color, and image. There is also a drop-down to choose pre-made background templates.
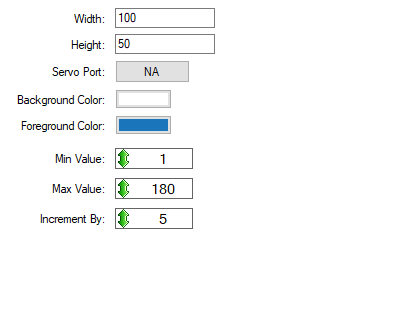
3. Servo Buttons
These buttons have a "plus" side and a "minus" side. The plus side will increase the servo position by the increment value set in the settings, and the minus will decrease the position. With the settings on the right-hand side, you can change the dimensions of the buttons, the servo port, the min/max servo position values, and the increment value and customize the background/foreground colors.

4. Servo Slider
This slider will adjust servo positions with a sliding touch interface. With the settings on the right-hand side, you can change the slider's dimensions, the variable name, the min/max servo position values, customize the background/foreground colors, and add a script.

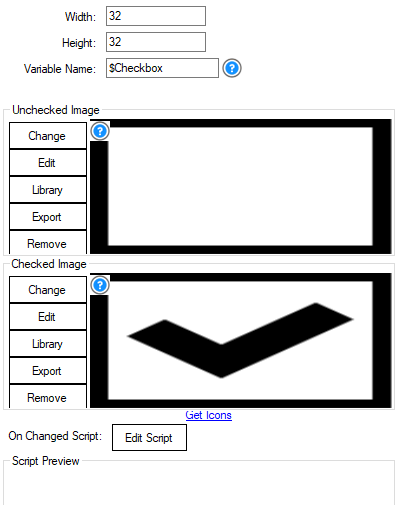
5. Checkbox
A checkbox is an on/off touch box that can be added to enable/disable settings. With the settings on the right-hand side, you can change the dimensions of the box, and the variable name, customize the checked/unchecked images and add a script.

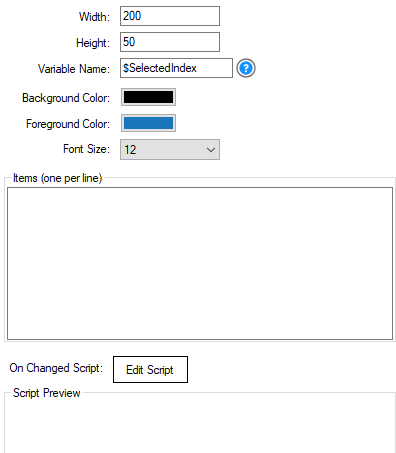
6. Combobox Drop-down
This drop-down allows you to create your list of selectable items. Each item in your list corresponds to an index number starting at 0. When an item is selected in the drop-down, the $SelectedIndex variable will hold the value of its index position. For example, the fourth item in the list will have the $SelectedIndex of 3 (since we start at 0).

7. Default Fullscreen Interface Checkbox
This checkbox enables the UI to start in Fullscreen mode instead of windowed mode. This mode is best for tablets and mobile devices. For PC, the fullscreen mode creates a selectable Fullscreen virtual desktop on the very right side of the top menu that you can click on.

Settings Cont...

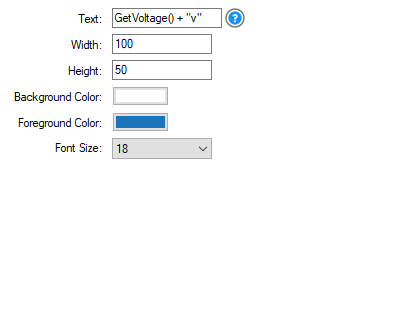
1. Battery Voltage Display
This display is unique to ezb controllers supporting the voltage capability (for example, the EZ-Robot EZ-B v4). It will show the input voltage readout coming into the controller. The value is updated once a second. With the settings on the right-hand side, you can change the dimensions of the box, add a script in the text box, customize the background/foreground colors, and change the font size.

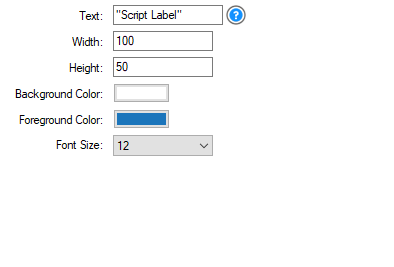
2. Script Label
This label can be simple text or a script (Example: "The Date is:" + $date). With the settings on the right-hand side, you can change the label's dimensions, add a script in the text box, customize the background/foreground colors, and change the font size.

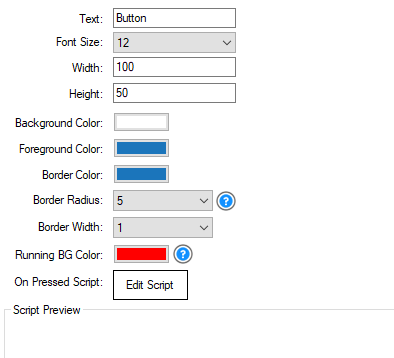
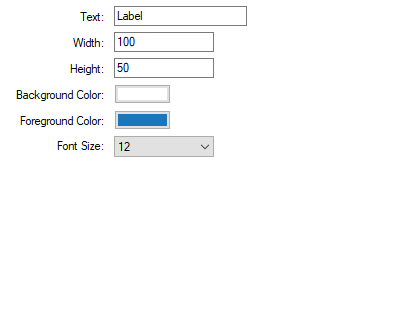
3. Button
This may be a simple touchscreen button, but it has much customization. With the settings on the right-hand side, you can change the button's dimensions, change the font size, add a script, customize the background/foreground/border colors, change the border-radius/width, change the running background color, and add a script on the button press. The running color will stay on while the button script runs; once the script is completed, the background will return to normal.

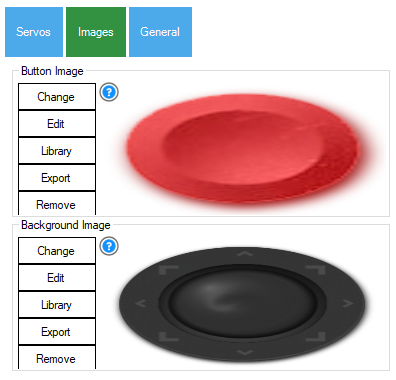
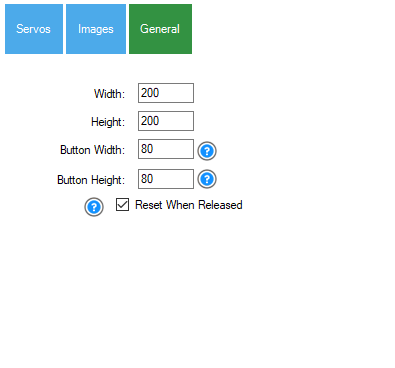
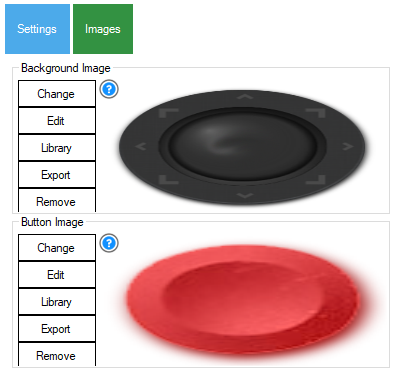
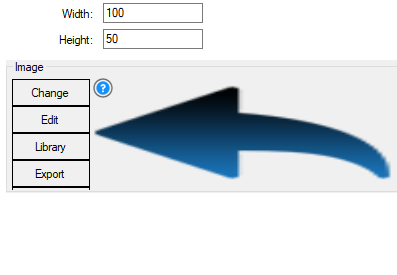
4. Image Button
This button allows you to create a button with a custom image when stopped and a different image when running (usually a darker hue of the same image). With the settings on the right-hand side, you can change the button's dimensions, change the stopped/running images, and add a script on the button press. The running image will stay on while the image button script runs; once the script is completed, the button background will return to the stopped image.

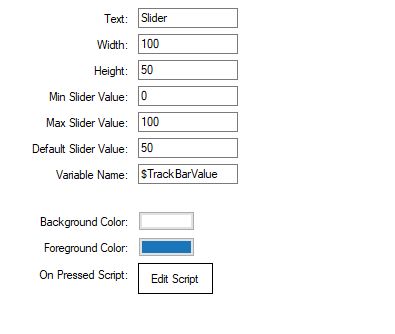
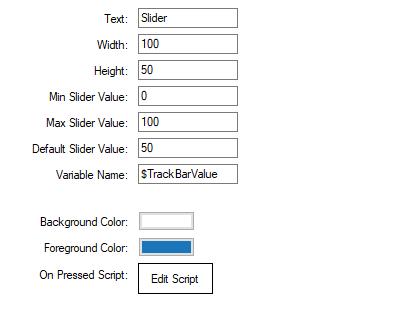
5. Slider
This slider allows you to create a sliding touch interface for rapid value adjustment. While commonly used for adjusting servo position values, it is not limited to just servos but can be used as a slide adjustment for any value. With the settings on the right-hand side, you can change the slider's dimensions, change the minimum/maximum/default slider values, customize the background/foreground colors, change the slider variable name, and add a script on slider adjustment.

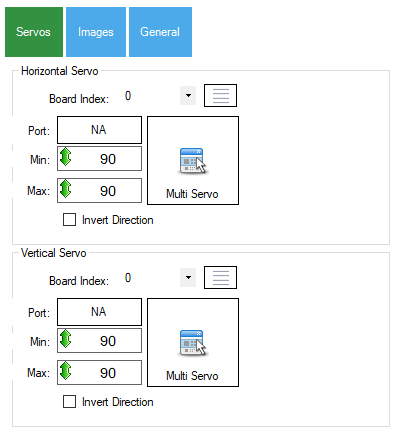
6. Servo Pad
This pad allows the user to move 180-degree servos using a finger in a pan/tilt configuration. With the settings on the right-hand side, you can change the servo settings for the horizontal & vertical servos, change the pad & center button dimensions, customize the button/background images, and optionally return the button (and servos) to the center when released.



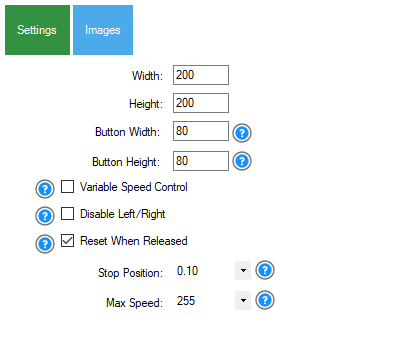
7. Joystick Pad
This pad allows the user to activate a robot's movement panel from an analog joystick-style touch interface. With the settings on the right-hand side, you can change the dimensions of the pad & center button, customize the button/background images, enable variable (analog) speed control, disable left/right turning (in favor of variable speed steering), and optionally return the button to center when released (in the stop position).


8. Label
This label is merely for placing text above an element. It's great for adding additional instructions to make your UI clearer to the user. With the settings on the right-hand side, you can change the button's dimensions and font size and customize the background/foreground/border colors.

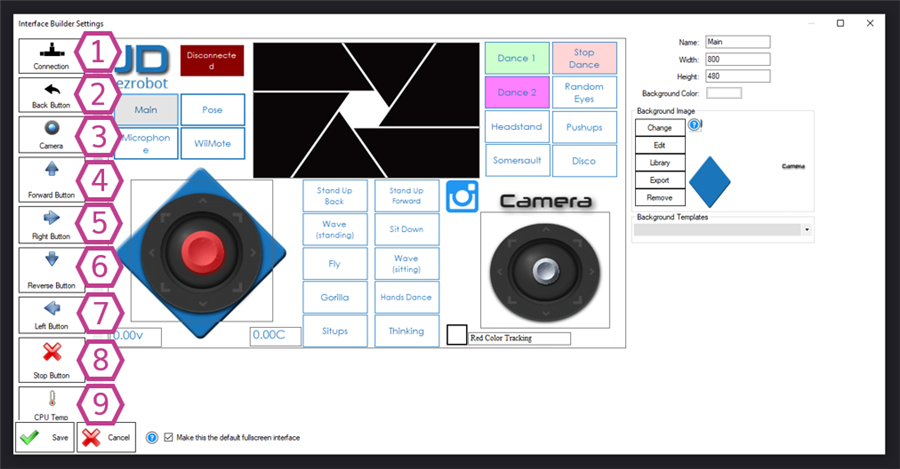
Settings Cont...

1. Connection Button/Display
This display/button connects ARC to an EZB I/O controller. It will also show the status of the connection. The button will appear green for successful connection status and red for disconnected status. With the settings on the right-hand side, you can change the dimensions of the box, add a script in the text box, customize the background/foreground colors, and change the font size.

2. Back Button
This button moves the user interface to one window (until the root interface is reached). This button only works if you have multiple user interface skills added. To move to a second interface, you can have a button activate this script: ShowControl("User Interface 2").

3. Camera Display
This display streams the live camera image configured in your ARC project. With the settings on the right-hand side, you can change the dimensions of the display and select which camera skill you would like to get the camera images from (default is the first camera skill you added).

4. Forward Button
This button activates the forward direction of a movement panel in your ARC project. With the settings on the right-hand side, you can change the button's dimensions, add a script, and customize the running/stopped images.

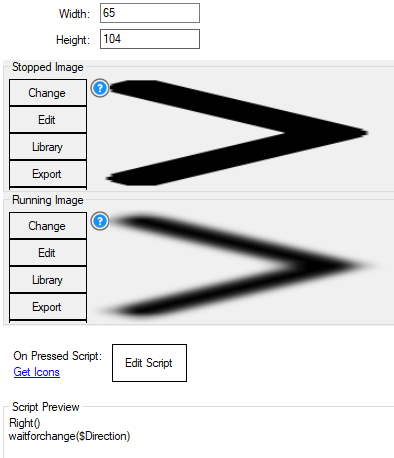
5. Right Button
This button activates the right direction of a movement panel in your ARC project. With the settings on the right-hand side, you can change the button's dimensions, add a script, and customize the running/stopped images.

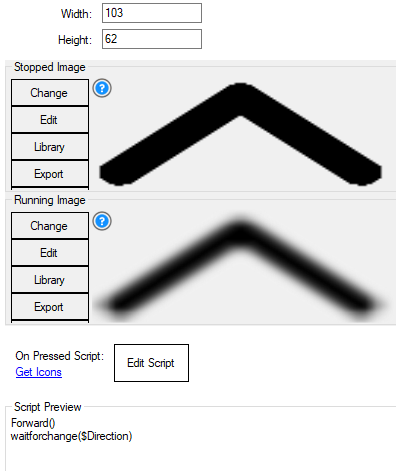
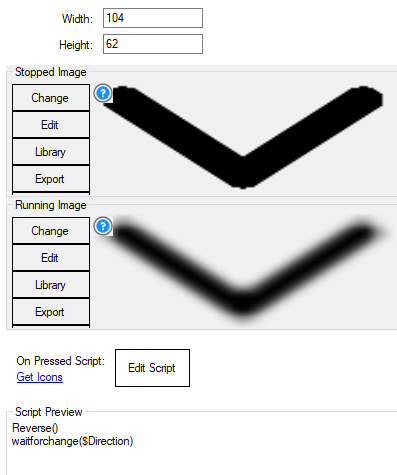
6. Reverse Button
This button activates the reverse direction of a movement panel in your ARC project. With the settings on the right-hand side, you can change the button's dimensions, add a script, and customize the running/stopped images.

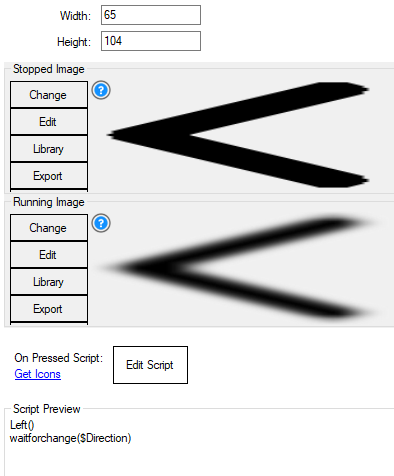
7. Left Button
This button activates the left direction of a movement panel in your ARC project. With the settings on the right-hand side, you can change the button's dimensions, add a script, and customize the running/stopped images.

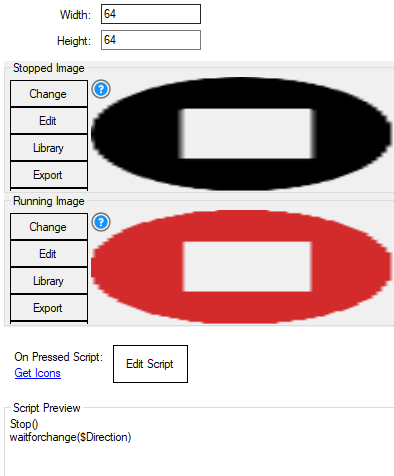
8. Stop Button
This button stops the motion of a movement panel in your ARC project. With the settings on the right-hand side, you can change the button's dimensions, add a script, and customize the running/stopped images.

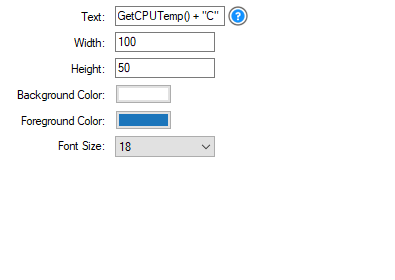
9. CPU Temp Display
This display is specific to ezb controllers that support the CPU temp capability. For example, the EZ-Robot EZ-B v4 is supported. It will show the temperature of the onboard CPU. The value is updated once a second. With the settings on the right-hand side, you can change the dimensions of the box, add a script in the text box, customize the background/foreground colors, and change the font size.

How to Use Interface Builder
1) Add the Interface Builder skill to your ARC project (Project -> Add Skill -> User Interface -> Interface Builder).
2) Add buttons, pads, labels, displays, checkboxes, drop-downs, or sliders to create your UI in the skill settings.
3) Save locally or to the cloud and then test your UI on the computer right away by clicking the interface with your mouse or use the Mobile app and test it with a touchscreen.
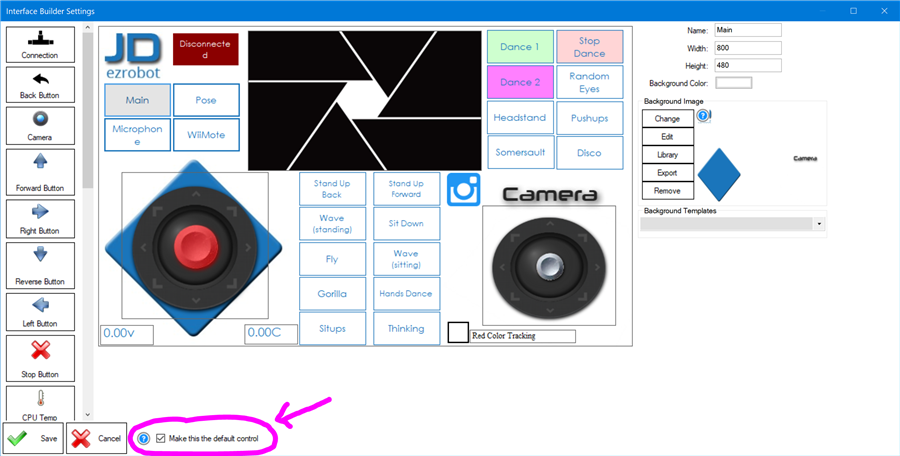
Fullscreen UI
ARC's last virtual desktop is the fullscreen user interface view. When editing a user interface, select the Make this the default fullscreen interface option, and the interface will load in the fullscreen tab.

Select the last virtual desktop in ARC to view the fullscreen user interface.

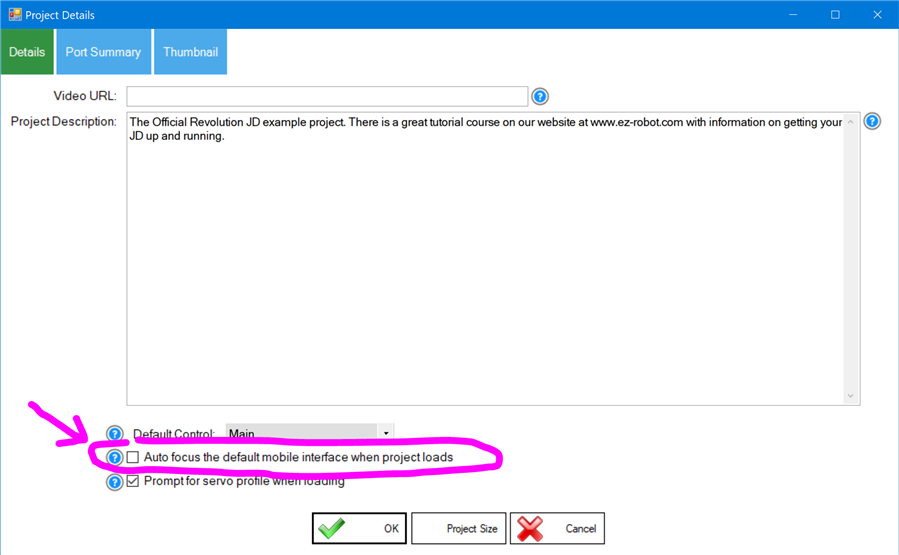
The fullscreen interface can be displayed when a project loads rather than the default robot skills view. View the Project Details menu option and select Auto Focus the Default skill When Loading option.

Multiple User Interfaces
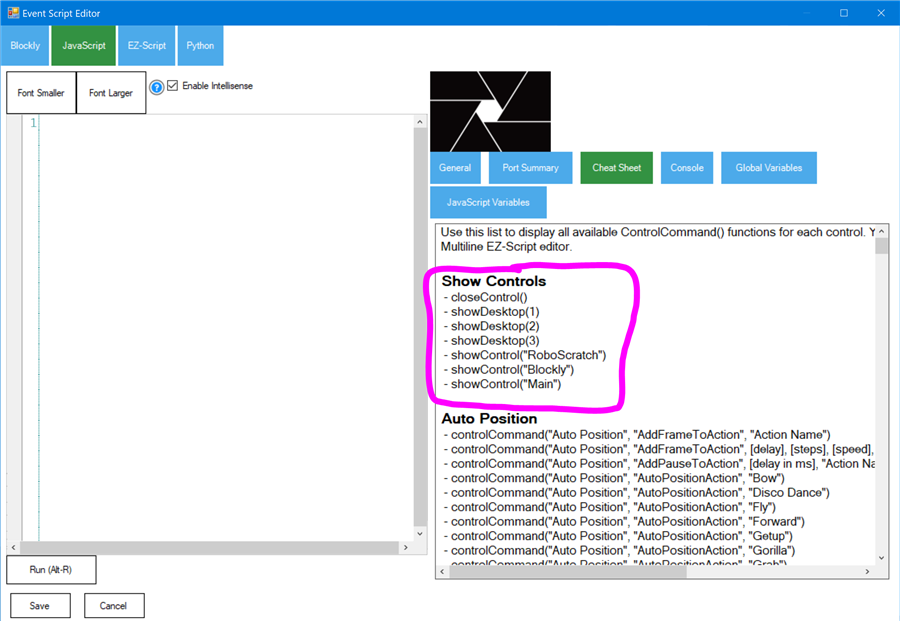
You can create more than one user interface, although You can view only one interface fullscreen at a time. To have the user interface change programmatically or by button presses, use the ShowControl() script command. This command is available in EZ-Script, Javascript, and Python.
The ShowControl() script command will push the new specified user interface on top of the stack. That means you can navigate to the previous user interface with CloseControl().
Locate available ShowControl() commands by viewing the Cheat Sheet when editing the script for an event, such as a button press.

Advanced Scripting
You can manipulate objects added to a user interface through control commands. This is only possible on ARC PC and not supported on ARC mobile.Here is a video demonstrating how to use control commands to specify the visibility of a user interface object.
ARC Mobile Video
Related Tutorials

Mobile App Developer Tutorial

The Robot Program Episode 006: Introducing ARC
Related Hack Events

D-0 Droid Live Hack

D-0 Droid Live Hack Part 2
Related Questions
Upgrade to ARC Pro
Stay at the forefront of robot programming innovation with ARC Pro, ensuring your robot is always equipped with the latest advancements.





I try to add more than 1 button... but that seems not to work... If i copy the button and paste it... I tried to adjust the settings... But the setings will change to the same for every button...
I tested the interface builder this morning and it works.
The buttons do appear on top of each other at the top left starting position, have you dragged them away from each other? Could this be where your trouble is?
The settings do change and are saved when selecting each button individually. If you are still having trouble please reply with some screenshots.
OneDayFlie2 - it seems you wrote this message while using an outdated installation of ARC. In the future, please upgrade before posting - thanks! (And no double posting ). Your other duplicate post has been deleted.
). Your other duplicate post has been deleted.
Thank you for the great instructions!
Any chance I can run a script to change the background colors of buttons on the user interface e.g. if certain conditions appear. Or maybe ask it more pragmatically, the default connection button only shows 1 connection, I have 2 ez-b's connected and want to see from both if they are connected. Thought to create a work-aroud to test in a script if ez-b 0 resp 1 is connected and set a button or label on red/green.
Hi @Charel, you can have 2 EZB's connected you just can't use the standard connection button with a second EZB. It will only work with EZB index 0.
You'll have to use a button (like "button" or "image button") that can run a script to connect to another EZB index.
At the moment you can tell if the robot is connected with:
Where 1 is the EZB index, but you won't be able to change the color of the button based on the status.
You could ask for these features in the feature request section of our site.
Hi Jeremy,
Many thanks for the quick reply! Indeed, I am using "$status = IsConnected(1) " to figure out if the EZ-B is connected, Unfortunately I can't change a color of the button but will use a led or something to indicate it as a workaround. While we are on the subject, is there a SW command to power cycle an EZ-B? Reason why I ask is because when an EZ-B loses connection it is not enough to simply reconnect, will not work. You need to power cycle the EZ-B before it lets you connect again. Now I need to do that manually. Can I do that with a SW command?
Yes I believe we did implement a feature in the webserver that can activate a digital pin on disconnect. I can’t find the info at the moment but I’ll try to find it tomorrow. Go to 192.168.1.1 and search the advanced settings I believe. You can then activate a relay circuit to temporarily remove power (probably need a small timer circuit to turn it back on).