Create custom animations for JD Humanoid's 18 RGB Eyes LEDs via I2C - per-LED color frames, transitions, pauses, scripting and real-time preview.
How to add the RGB Animator robot skill
- Load the most recent release of ARC (Get ARC).
- Press the Project tab from the top menu bar in ARC.
- Press Add Robot Skill from the button ribbon bar in ARC.
- Choose the I2C category tab.
- Press the RGB Animator icon to add the robot skill to your project.
Don't have a robot yet?
Follow the Getting Started Guide to build a robot and use the RGB Animator robot skill.
How to use the RGB Animator robot skill
The eyes of the EZ-Robot JD Humanoid and RGB Eyes EZ-Bit contain an array of 18 RGB LEDs. This animator allows you to create colorful patterns and animations with them.*Note: The RGB Animator connects to the RGB Eyes through an i2c interface. If the RGB Eyes are not connected to the i2c interface, executing the RGB Animator will lock up the EZ-B.
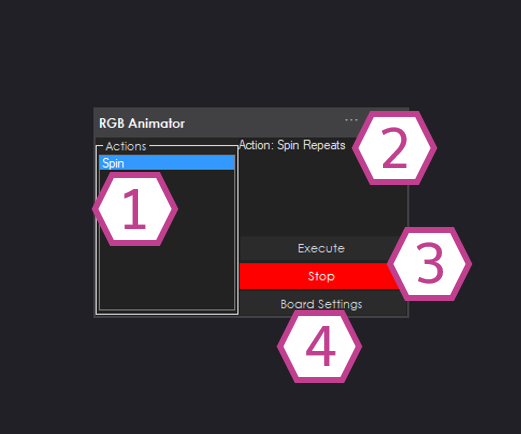
Main Window

1. Action List
This section lists the animation actions you have created. Click on the desired action to highlight it for execution.
2. Status Display
Displays the last event that happened within the skill.
3. Execute/Stop Buttons
These buttons execute the highlighted action in the Action list and stop the running action (great for interrupting repeating actions).
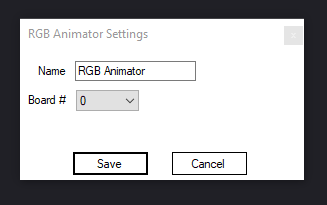
4. Board Settings Button
This pop-up allows you to change the skill title and EZ-B board index number. The index relates to which EZ-B you want to control the RGB Eyes. *Note: Changing the title will also change the title in the controlCommand() associated with this skill.

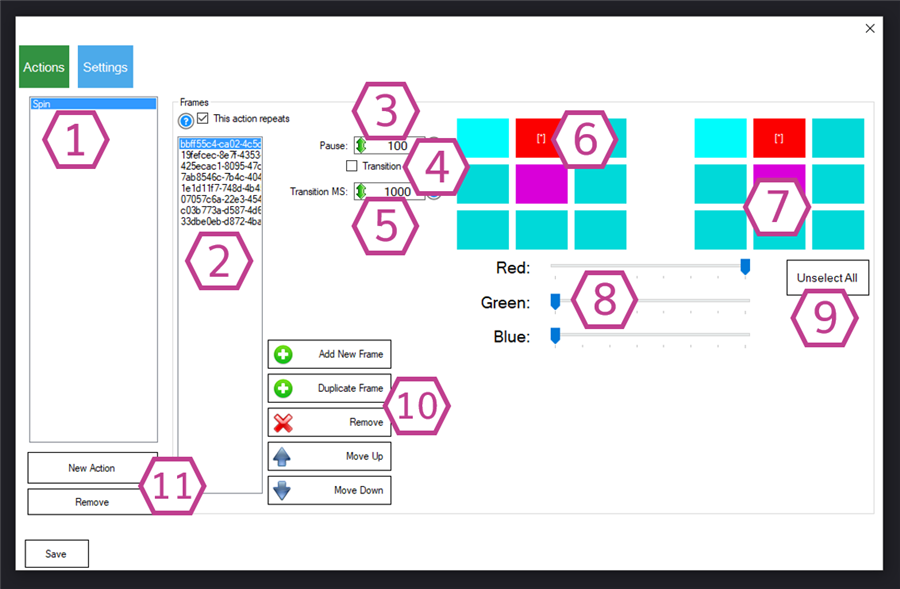
Configuration - Actions

1. Action List
This section lists the animation actions you have created. Click on the desired action and add frames to it.
2. Frame List
This section lists the created frames for the selected action. Use the frame management buttons to modify the Frame List. Above the Frame list is a checkbox to select if you'd like the frame list to loop continuously.
3. Pause Drop-down
This drop-down selects a delay in milliseconds between frames (0-5000 range in increments of 100). Right-click to enter a custom number with your keyboard, 5000 or below.
4. Transition Checkbox
This checkbox enables a transition between frames.
5. Transition Drop-down
This drop-down selects a transition delay in milliseconds between frames (0-5000 range in increments of 100). Right-click to enter a custom number with your keyboard, 5000 or below.
6. Cursor
This cursor selects the RGB LED that the sliders will modify. The color will change to display the combined color of all three sliders. Use multiple cursors to select more than one RGB LEDs to be modified at once.
7. LED Display
This display represents each of the 18 RGB LEDs on the RGB Eyes in positional order. Use the cursor + sliders to modify the colors.
8. Red/Green/Blue Sliders
These sliders work in conjunction with the LED display and cursor to change the color of each of the 18 RGB LEDs on the RGB Eyes.
9. Unselect All Button
Clears all the cursors.
10. Frame Management Buttons
These buttons modify the frame list. They allow you to add, duplicate, and remove frames and move them up and down the list (once selected).
11. Action Management Buttons
These buttons add and remove actions from the Action List.
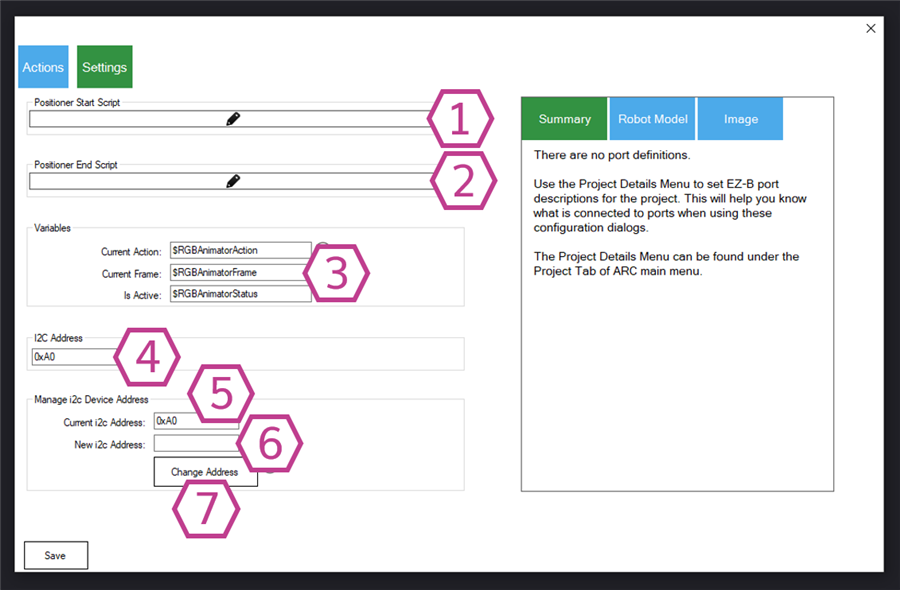
Configuration - Settings

1. Animator Start Script
This script runs when any action is executed.
2. Animator Stop Script
This script runs when any action is stopped or ends.
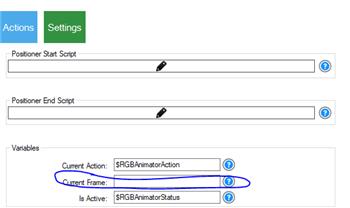
3. Variable Fields
These variables represent the current action/frame that is being executed. There is also a variable for the animator status, which represents if the animator is running or not.
4. I2C Address Field
This is the single-byte I2C address of the RGB Eyes. This address can be changed if you want to use more than one.
*Note: If you are only using one set of RGB Eyes, we recommend that you do not change the I2C address.
5. Current I2C Address Field
This field is the I2C address you are switching from.
6. New I2C Address Field
This field is the I2C address you are switching to.
7. Change Address Button
This button executes the I2C address change.
*Note: Write down the new I2C address in case you delete the RGB Animator skill or use a different project. Otherwise, you'll have to guess and test if you forget the new I2C address. The default address is 0xa0. If you change it and have forgotten the new address, check this forum thread here. That forum thread discusses using an arduino and some i2c scan code to find the i2c address and send the correct code to change it back to 0xa0.
How to Use RGB Animator
1) Add the RGB Animator Skill to your ARC project (Project -> Add Skill -> I2C -> RGB Animator).
2) In the Configuration menu, create a new action.
3) Add new frames to that action.
4) Modify the frames using the cursor to select any number of the 18 black squares (RGB LEDs) and adjust the Red/Green/Blue Sliders. Watch your RGB Eyes change in real-time. Add pauses and transition delays between frames if desired.
5) Save your action and in the main window, select the action you created and press the execute button.
Video
Requirements
The RGB Animator skill is compatible with the following products:
Resources
The Hardware for this skill is open source, you can find the files here.
Related Tutorials
tutorial

Rgb Array Tutorial
Display graphical animations with the 18 RGB LED Block, 18 RGB LED PCB and Humanoid Head with Camera & RGB Eyes for...
tutorial

Explanation And Uses Of Arrays.
Arrays in EZ-Builder: what they are and examples of using them in robotics projects to manage data and simplify...
Related Robots
Related Questions
question

Is It Possible To Read The RGB Values From JD Eyes
Is it possible to read the RGB values from JD Humanoid's eyes. For example if all the eyes are bright RED then play a...
question

3 Pin Connect Rgb
hi is it possible to use the rgb slot from iotiny for an led with 3 pins? i wanna try to control the meccanoid led (...
question

Error With RGB
i'm getting an error when using a iotiny and RGB . what cause this ?
Upgrade to ARC Pro
ARC Pro will give you immediate updates and new features needed to unleash your robot's potential!

 Hardware Info
Hardware Info Source Code
Source Code

Hi, I want to connect an additional RGB panel to JD, the same panel as its eyes. How can I control both RGB panels separately (i'm using C# SDK)?
thank you, Orit
and additional question - how do I know the i2c address of the external rgb led array? when i try to connect it and disconnect the eyes, I still unable to control the external array.
Orit - the default i2c address of the RGB Eyes is 0xA0. This is visible in the configuration window for the control. If two RGB Eyes are connected to the EZ-B, they will both respond to the same address by default. Meaning, they'll duplicate the behavior.
In order to have two separate operational devices, you'd need to change the i2c address of one RGB eyes. You can do this in the RGB Eyes Config menu - For example, you can change the address to 0xA2 (since it must be a 7 bit address).
Be careful! If you change the address to an incorrect or incompatible address, the RGB eyes will be permanently damaged and need replacement.
OK, got it, thanks!