Example: EZ-Script/Blockly Edit Control
Throughout ARC controls, you will notice an edit usercontrol which allows single-line, multi-line and Blockly editing for EZ-Script. The usercontrol looks like this...
When holding a single line of Script, it looks like this...
Multi-line script is generated by either syntax editor or Blockly editor, both of which are accessible by pressing the edit button on the control. When holding multi-lines of script, generated from either Blockly or Syntax editing UI, it looks like this...
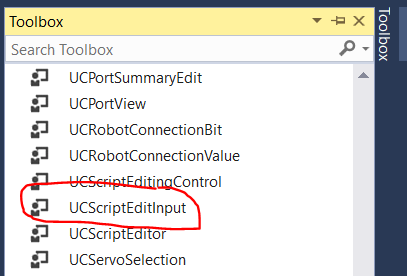
This control can be found as a component within the ARC.exe, and it is called "UCScriptEditInput"
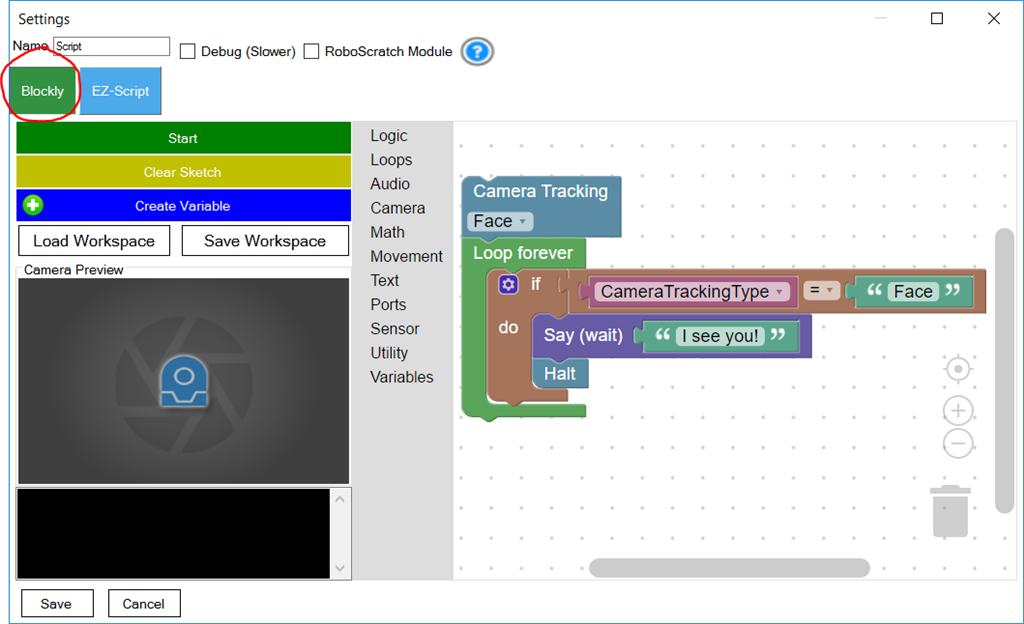
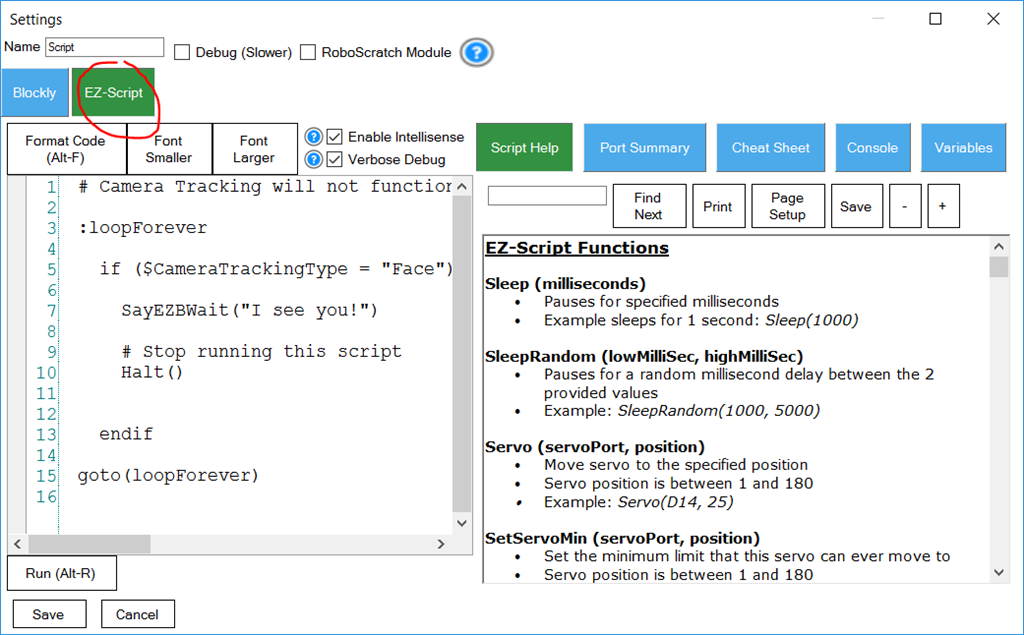
When the edit button of the UCScriptEditInput is pressed, it will display a new window containing both script syntax editor and Blockly code creator. The default view (blockly/syntax) is based on 1) the user's preferred editor from preferences menu, 2) the last saved edit mode. ARC will decide which view to display to the user.
Blockly Tab Of Editor
Script Syntax Tab Of Editor
Loading Saved Code Into UCScriptEditInput Your plugin should be saving code that was created by the user to the project file via the cf.STORAGE option demonstrated in an earlier step of this tutorial. The UCScriptEditInputrequires the loaded data in two formats, the VALUE and XML. The VALUE property contains the raw EZ-Script that was edited using the Syntax Editor. The XML is the Blockly configuration. In the code example below, the UCScriptEditInput is populated by the cf.STORAGE.
public void SetConfiguration(PluginV1 cf) {
ucScriptEdit1.Value = cf.STORAGE["MyCodeValue"].ToString();
ucScriptEdit1.XML = cf.STORAGE["MyCodeXML"].ToString();
}
Saving Code from UCScriptEditInput As you saw from the earlier step, the user code is loaded in two parts, the XML and script. Both of those properties contain the data which will be saved to the cf.STORAGE as well.
public PluginV1 SaveCode() {
PluginV1 cf = new PluginV1();
cf.STORAGE["MyCodeValue"] = ucScriptEdit1.Value;
cf.STORAGE["MyCodeXML"] = ucScriptEdit1.XML;
return cf;
}
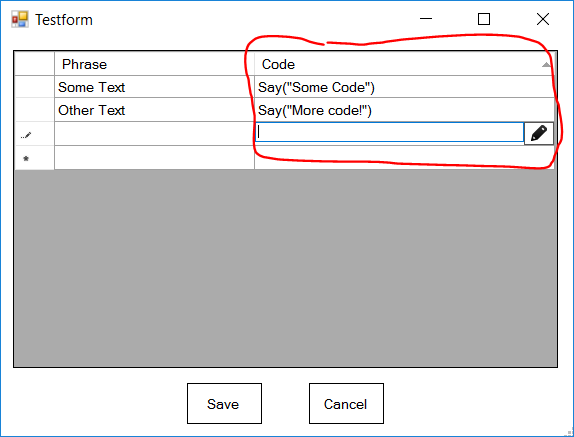
Script Editing in DataGridView Having multiple saved scripts in a DataGridView is possible as well. This allows users to create multiple scripts that could be triggered based on an input, for example. Reference of this behavior is the Speech Recognition or Twitter Recognition controls. They each allow the user to add custom scripts that are triggered on an input (Phrase) value.
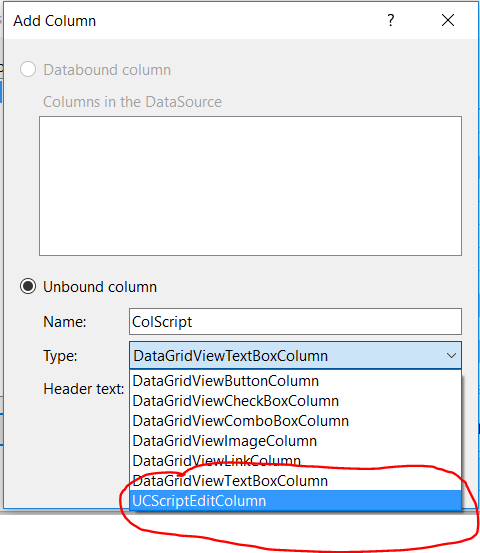
When defining an EZ-Script column for the DataGridView, select the UCScriptEditColumn for the type.
Populating Saved Code Loading user saved code from the project configuration file to UCScriptEditColumn is a little different than loading to a single UCScriptEditInput. The difference is that a UCScriptEditColumn accepts the CODE and XML to be provided in a single class (UCForms.UC.FormScriptEdit.ConfigurationCls) and passed to the VALUE property. In this example below, the saved data is stored as a CustomObjectv2 in the project configuration. As you learned in an earlier step of this tutorial, the CustomObjectv2 will save your custom class using reflection into the project file.
The code below will foreach loop through each item of the saved code class, which contains the Phrase, Code and XML of each user added item in the DataGridView. Notice how the Code and XML are populated to the UCScriptEditColumn within the UCForms.UC.FormScriptEdit.ConfigurationCls class.
using System.Windows.Forms;
namespace EZ_Builder {
public partial class Testform : Form {
public class SavedCodeCls {
public SavedCodeItemCls [] UserCodes = new SavedCodeItemCls[] { };
public class SavedCodeItemCls {
public string Phrase = string.Empty;
public string Code = string.Empty;
public string XML = string.Empty;
}
}
public Testform() {
InitializeComponent();
}
public void LoadSavedData(Config.Sub.PluginV1 cf) {
SavedCodeCls savedCode = (SavedCodeCls)cf.GetCustomObjectV2(typeof(SavedCodeCls));
foreach (var codeItem in savedCode.UserCodes) {
// Add a new row and get the index of it
int rowIndex = dataGridView1.Rows.Add();
// Assign the saved Phrase to column 0
dataGridView1.Rows[rowIndex].Cells[0].Value = codeItem.Phrase;
// Assign the saved Code and XML to column 1
dataGridView1.Rows[rowIndex].Cells[1].Value = new UCForms.UC.FormScriptEdit.ConfigurationCls(codeItem.Code, codeItem.XML);
}
}
}
}
Saving Code We will now expand on the above code example to include a function for saving the user defined rows and code from the DataGridView to the project file.
using System.Windows.Forms;
using System.Collections.Generic;
namespace EZ_Builder {
public partial class Testform : Form {
public class SavedCodeCls {
public SavedCodeItemCls [] UserCodes = new SavedCodeItemCls[] { };
public class SavedCodeItemCls {
public string Phrase = string.Empty;
public string Code = string.Empty;
public string XML = string.Empty;
}
}
public Testform() {
InitializeComponent();
}
public void LoadSavedData(Config.Sub.PluginV1 cf) {
SavedCodeCls savedCode = (SavedCodeCls)cf.GetCustomObjectV2(typeof(SavedCodeCls));
foreach (var codeItem in savedCode.UserCodes) {
// Add a new row and get the index of it
int rowIndex = dataGridView1.Rows.Add();
// Assign the saved Phrase to column 0
dataGridView1.Rows[rowIndex].Cells[0].Value = codeItem.Phrase;
// Assign the saved Code and XML to column 1
dataGridView1.Rows[rowIndex].Cells[1].Value = new UCForms.UC.FormScriptEdit.ConfigurationCls(codeItem.Code, codeItem.XML);
}
}
public Config.Sub.PluginV1 GetSavedData() {
var cf = new Config.Sub.PluginV1();
List items = new List();
foreach (DataGridViewRow dgvr in dataGridView1.Rows) {
// Check if this row is valid by seeing if any necessary columsn are null
if (dgvr.Cells[0].Value == null)
continue;
else if (dgvr.Cells[1].Value == null)
continue;
// Get the values of each column
var phrase = dgvr.Cells[0].Value.ToString();
var code = (UCForms.UC.FormScriptEdit.ConfigurationCls)dgvr.Cells[1].Value;
// Assign the values (code, xml and phrase) to the item
var codeItem = new SavedCodeCls.SavedCodeItemCls();
codeItem.Code = code.Code;
codeItem.XML = code.XML;
codeItem.Phrase = phrase;
// Add the item to the list
items.Add(codeItem);
}
// Assign the list of code items to the array within the master clas
SavedCodeCls savedCode = new SavedCodeCls();
savedCode.UserCodes = items.ToArray();
// Add the master config class to the project configuration as a custom object
cf.SetCustomObjectV2(savedCode);
return cf;
}
}
}









When the popup says it doesn’t detect visual studio, you can still skip and continue. I wonder why it’s not detecting it? We had a hard time trying to find a proper way of detecting - even Microsoft’s suggestion didn’t actually work eye roll
ill look into it a bit further and see if we can find a better way of detecting
@DJ: It's easy to find the Visual Studio 2017 and up: Microsoft: https://github.com/Microsoft/vswhere/wiki/Find-MSBuild
Some quick c# code to use with .NET: https://github.com/ppedro74/Utils/blob/master/FindVisualStudio/Program.cs
We went this route and it didn’t work on my computer - because I had a preview of visual studio installed which isn’t in that directory path. Microsoft had numerous suggestions of detecting visual studio. The one which worked for our various installations was a registry check.
apparently with the above individual, the registry didn’t work either. I’ll have to combine a few methods.
everything looks simple from the outside - until you have a hundred thousand+ installations of your software. That’s when you run into things like this lol
@DJ: I agree sometimes the things go out of script easily.
I avoid going through the registry keys, unless is recommended by the vendor. A lot of people blame the changes (keys, entries are renamed etc), but, that is normal if I own my product is my business and is part of the software evolution. Some products you can break the support contract agreement if you query directly the database, or if you look elsewhere outside of the public API.
Is true story some years ago a "rogue" developer on my team released a Sharepoint integration using a mix of APIs and database queries, everything worked well with multiple clients, until one day the Microsoft Black suits visit one of the customers to follow up on an unrelated support ticket, and they basically used "unsupported" card and left the client hanging, and we had problems too, unfortunately the Rogue developer went to another galaxy ... and the team suffered the consequences.
That does not mean I'm not tempted to do it...
I used the vswhere before and I would say is almost 99% bulletproof, is used with Xamarin, NVIDIA, Intel setups. If you add vswhere.exe to your project (nuget package) you cover scenarios where the tool is not present or have been deleted (broken uninstalls).
The other fallback could be ask the user the visual studio version.
The other reason to avoid registry is due to Visual Studio uses a private exclusive registry keys to store more stuff: https://www.visualstudioextensibility.com/2017/07/15/about-the-new-privateregistry-bin-file-of-visual-studio-2017/
So the things are getting more complex.
The above post is only part of the "Full solution" for example I have one setup with visual studio 2017 c# installed and Visual studio 2019 with Python and C++, vswhere will return 2019 version, but my c# is done with VS2017.
If you are generating customized vs version project files, maybe a fallback (ask the VS version) will cover more bases.
Yes - Microsoft has a few pages on how to identify visual studio and we tried them all during testing - the one we went with was with registry. I'm going to combine the two as using only one method apparently doesn't work for all cases.