Different Pages In Blockly
I'd like to request to have multiple pages in Blockly, this way I can keep things nice and organized. Also on each page could we have it basically full page so I don't have to zoom in and out constantly. The selections of create new variable, camera etc could all be located in in small squares that could be pulled up as needed. When you running multiple bots with different conversations it just plain takes a lot of room. At the end of each page it could ask would you like this to connect to page (2 or 3 etc) and then you link them all together or have multiple things happening at once.
It sure would have been nice to have this and then just continue onto the next page. Very limiting as is. As I'm build more complex robots need more room in Blockly to handle all of the programming. Does it not make sense to be able to add more pages in Blockly as you would with other programming languages?

hi automation man
i think you can use multiple scripts with Blockly , script-1 or 2 or 3 an so on . you just give them a name or number . i think you need the file manager .
I appreciate the help but I already do make multiple separate files with Blockly, which is not the same as having one very long program. It would be nice to have it go to next page after say 50 lines per page rather than scrolling in and out at 350th line on the page.
Oh, I see. You want to be able to make one long script (not several) and not have to zoom or scroll. You want to have the one long script go page to page like a book?
I may be wrong but I think Blockly is not a development or creation of Synthiam. I think it's a stand alone program provided by another company and Synthiam has the rights to use it. If so Synthiam may not have the ability to change or improve it.
Again, I may be wrong here but I see on the web that Blockly is a project developed by Google.
I appreciate your input Dave, from what I've seen there is not much that DJ can't do, just a matter of time and interest of doing it. He has already made many quality changes to it along the way. It would be very helpful though. My recent robot picked up 100lbs with its 6 ft arm extended-can do more if I needed it to. The precision and repeatability is way up there too. My 8 yr old grandson had an hour before his soccer game so I showed him how to program it to pick up a tape measure from one location to put it in another location. Having fun with it.
Unfortunately, Dave is correct on how much Blockly can be altered - as there's no way to create what you're requesting. Additionally, several logical issues exist regarding how a "multi-page blockly" couldn't work. Specifically, there's no way to guess the direction of execution or how the bits of code between pages would be organized and converted into actual code. The creation of variables is incapable of being a specific global assignment. This is because variables are defined as needed or created as a group at a place where you initialize their values.
Nomad's suggestion of multiple Blockly scripts is how traditional programming is structured for a reason. In short, there's a reason why programming environments are designed the way they are because your use case is not everyone else use case.
I can empathize with your struggle to organize large amounts of code - and I will put some effort into a creative solution that can help you - but it won't be immediate.
I hope that helps with your concern - but I'm sure I can develop some solutions to help with your project over time. In the meantime, continue providing feedback because that will help inspire some ideas.
DJ, I appreciate your help and explaining it as I now understand the reasoning behind it all. The multiple pages is not a necessity but a larger screen to work on may be an option. Here is a suggestion, similar to when your programming in other languages you can have the full screen available so that it is easy to scroll down. Looking at the screen while in Blockly there is only ably 40% of the screen to work on. If it were possible to have only what is necessary when programming in Blockly (blocks) and a way to get back to the typical screen. All of the other icons could be made into smaller icons.The camera eats up a large part of the screen and is not really necessary because you could get back to the typical screen, or maybe you tap on the icons to expand them as needed. I can envision a 90% screen available with the other icons taking up the other 10%

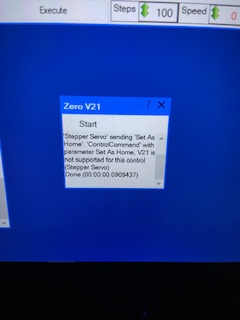
I have figured out a way to break things up into smaller scripts and reorganize them as needed so I guess having larger Blockly screen is not needed. The robot is now easily capable of getting me a beer (joking with my wife that is the minimum requirement) and doing many other things. It's running smooth as silk between locations, although I have some holes in my Sheetrock as warwounds along the way One item that would help is ControlCommand(Stepper Servo", "Set as Home", "V21"): which I know is in Javascript which is fine. I plan on using the Block ControlCommand block (which is written in Javascript) to zero out each axis. It states that the string is not formatted correctly, seems like it is right to me. Can you explain the proper formatting to zero out V21. ThanksHaha, a robot joking with your wife is definitely a high priority! Certain ControlCommands are unavailable in Blockly because they are 3rd party robot skills or have complex syntax. Blockly has some limitations, making it a great learning tool, but unfortunately, it is not a replacement for syntax programming when it comes to complex syntax. I've been aware of that limitation for some time, and maybe I'll be able to come up with a solution. In the meantime, you can create several smaller scripts as "Functions" in javascript scripts and launch those from blockly.