Change Release Notes
Updated URL for "connection tutorial"
increased font size for assembly instructions of the Ports for connections
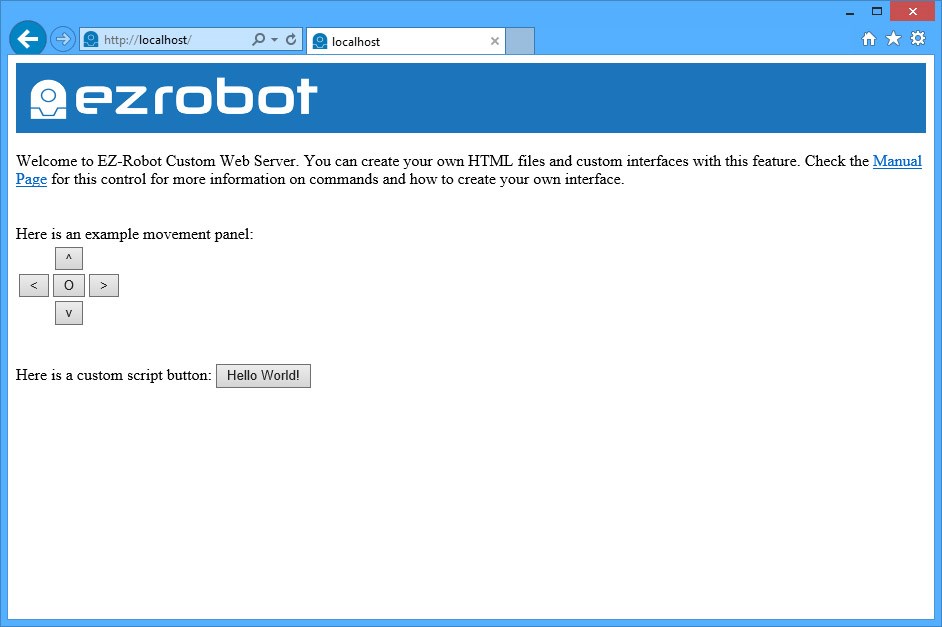
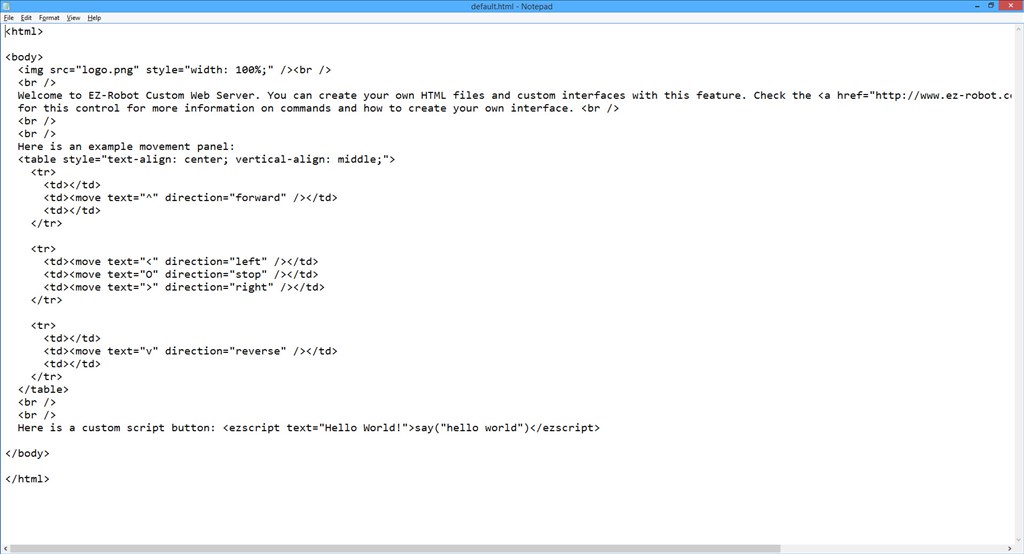
Prototype of HTTP Custom Server, where you can now create your own customized HTML pages. (Project -> Add Control -> HTTP Server (custom))
Warning messages and confirmation about disabling the LiPo Battery Protection feature in ARC
*Note: Root files for the web server is in your My Documents\ARC\HTTP Server Root
ARC Downloads
ARC Free
Free
- Includes one free 3rd party plugin robot skill per project
- Trial cloud services
- Free with trial limitations
For schools, personal use & organizations. This edition is updated every 6-12 months.
ARC Pro
Only $8.99/mo
- 2 or more PCs simultaneously
- Includes unlimited skills
- Cloud backup
- And much more
Experience the latest features and bug fixes weekly. A Pro subscription is required to use this edition.
Runtime
Free
- Load and run any ARC project
- Operates in read-only mode
- Unlimited robot skills
- Early access fixes & features
Have you finished programming your robot? Use this to run existing ARC projects for free*.
- Minimum requirements are Windows 10 or higher with 2+gb ram and 500+MB free space.
- Recommended requirements are Windows 10 or higher with 8+gb ram and 1000+MB free space.
- Prices are in USD.
- ARC Free known-issues can be viewed by clicking here.
- Get more information about each ARC edition by clicking here.
- See what's new in the latest versions with Release notes.
Compare Editions
| Feature | ARC FREE |
ARC PRO |
|---|---|---|
| Get ARC for Free | View Plans | |
| Usage | Personal DIY Education |
Personal DIY Education Business |
| Early access to new features & fixes | Yes | |
| Simultaneous microcontroller connections* | 1 | 255 |
| Robot skills* | 20 | Unlimited |
| Skill Store plugins* | 1 | Unlimited |
| Cognitive services usage** | 10/day | 6,000/day |
| Auto-positions gait actions* | 40 | Unlimited |
| Speech recongition phrases* | 10 | Unlimited |
| Camera devices* | 1 | Unlimited |
| Vision resolution | max 320x240 | Unlimited |
| Interface builder* | 2 | Unlimited |
| Cloud project size | 128 MB | |
| Cloud project revision history | Yes | |
| Create Exosphere requests | 50/month | |
| Exosphere API access | Contact Us | |
| Volume license discounts | Contact Us | |
| Get ARC for Free | View Plans |
** 1,000 per cognitive type (vision recognition, speech recognition, face detection, sentiment, text recognition, emotion detection, azure text to speech)
Upgrade to ARC Pro
Become a Synthiam ARC Pro subscriber to unleash the power of easy and powerful robot programming



Darn DJ! Why do you have to make things so easy?!
What would an example be for running a camera through you custom server?
It's not done yet. I will probably work on that feature during my 15 hour flight home from China tonight
Great! Thanks. If you need a little help check the code I used on my project page.
Ok so it appears I have a problem. I have this code:
But it displays this:
Maybe its the DIV elements?
Thank you DJ Your allmost the best lol
Your allmost the best lol
I suspect your stylesheet css file has parameters for those DIV's to make them full screen. Plus some other stuff...
Start small?
Stylesheet only positions the DIV elements.