mtwannabe
USA
Asked
— Edited
I'm helping my son build his first Ez-Robot (Kleenex box type). As such I helped him with his first Mobile App which is basically just a test app for our robot but we had to put the camera in 90 degrees (rotated counterclockwise) as the head we used was from an old K'nex set. Everything works fine in the desktop builder but when we run the app on the tablet the image is not rotated correctly as it is in the ARC desktop version. Can someone please post a script that would show the camera image rotated correctly or let us know what needs to be done?
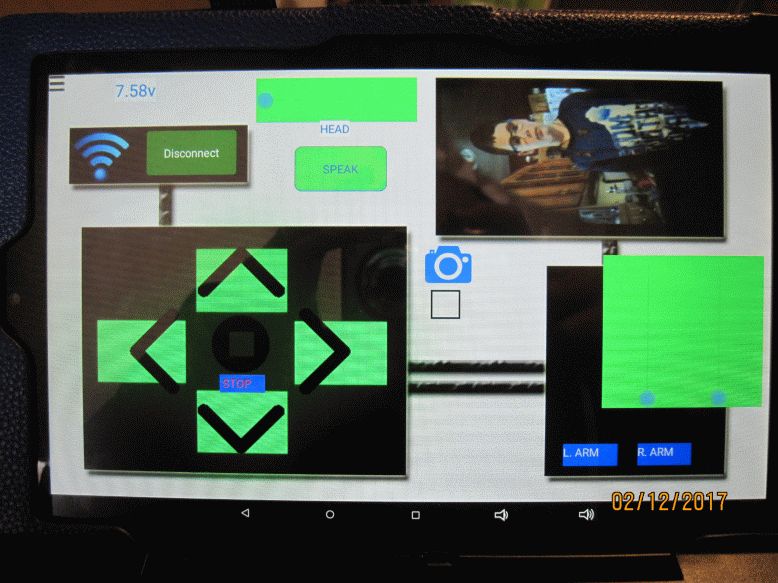
Tablet view
Running ARC 2017.01.07.00 Android 5.0
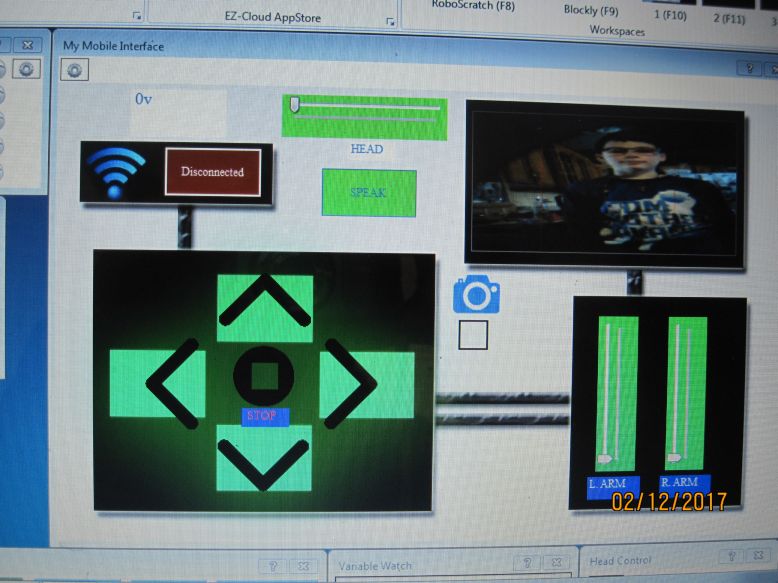
Desktop View



There's a question mark beside the option to rotate the image in ARC. Ensure the value specified is supported in ARC mobile according to the question mark text.
Question marks are located next to options in ARC. Hover the cursor over the question mark to read the information.
This is unrelated to the question, but it's a nice touch for your robot.
There is an analog joystick control for the mobile interface, that you may enjoy
Also, find out more about what movement panels are and how they work in this activity course: https://synthiam.com/Tutorials/Lesson/77?courseId=6
Lastly, the servo slide dials can use the servo Pad mobile interface widget. I use them in my wall-e and a few other projects. Adjusting the width and making them appear as "vertical sliders" gives the mobile app a nice appearance. Look at how it was done in my wall-e app here: https://synthiam.com/Community/EZCloud/RobotAppDetails.aspx?id=4021
I wnat to know about Ez robot
@SebastianDavies So what's stopping you?
I'm thinking the ARC had a flaw in the last update as there is a RotateNoneFlipY RotaeNoneFlipY RotateNoneFlipXY RotateNoneFlipXY RotateNoneFlipNone RotateNoneFlipNone (notice doubles of each). There is NO RotateNoneFlipX There are other options but not compatible on a tablet as you outlined above (those being the 90, 180, 270 options) We are currently using Build on two different laptops just to make sure. 2017.02.09.00 stress confused
So I was going to mark this thread as resolved as I was able to get it corrected (Thanks DJ) but before I do I wanted to see if we could get the duplicates fixed? As it seems that for the camera image flipping options doubles were made instead of
Rotate-180FlipY Rotate180FlipY (not the - and the positive) Can this be fixed? Thanks!
See below what I'm seeing as its very confusing..